10 VSCode Extensions You Have To Know

As a specialist in the world of coding, you're likely always on the lookout for tools that can streamline your workflow and enhance your coding experience. Visual Studio Code (VSCode) is a powerful editor that supports a multitude of extensions to boost productivity, code quality, and overall efficiency. Here are ten VSCode extensions you absolutely need to know about:
List of 10 Essential VSCode Extensions
1. GitLens — Git supercharged by Eric Amodio
GitLens supercharges Git within VS Code. It allows you to visualize code authorship at a glance via Git blame annotations and CodeLens. Effortlessly navigate and explore Git repositories, gain valuable insights via rich visualizations, and leverage powerful comparison commands.

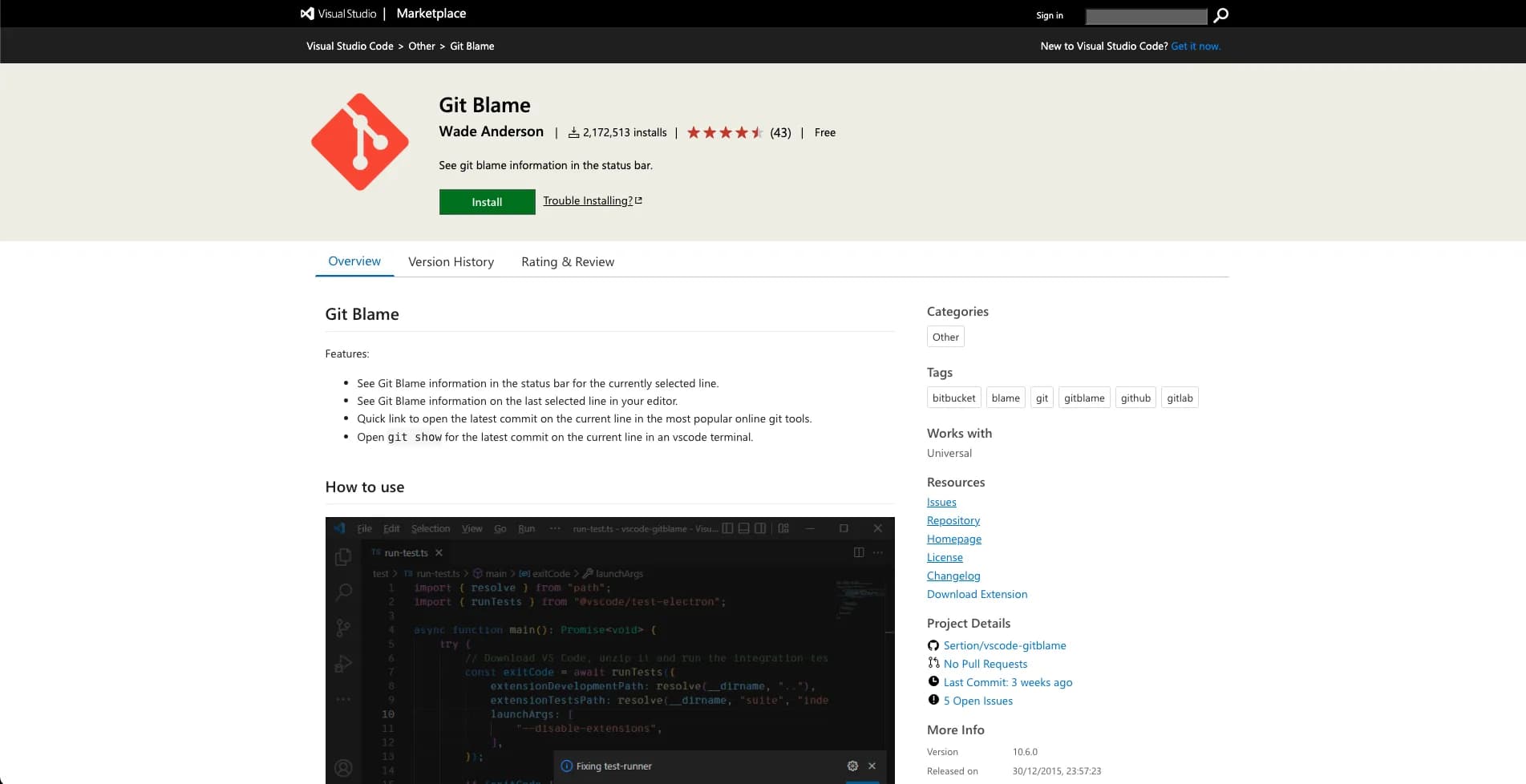
2. Git Blame by Wade Anderson
This extension shows git blame information in the status bar. It's a simple yet powerful tool for quickly understanding who last modified a line of code and why.

3. Prettier - Code formatter by Esben Petersen
Prettier is an opinionated code formatter that supports multiple languages and integrates with most editors. This extension enables Prettier in VS Code, enforcing consistent code style across your projects.

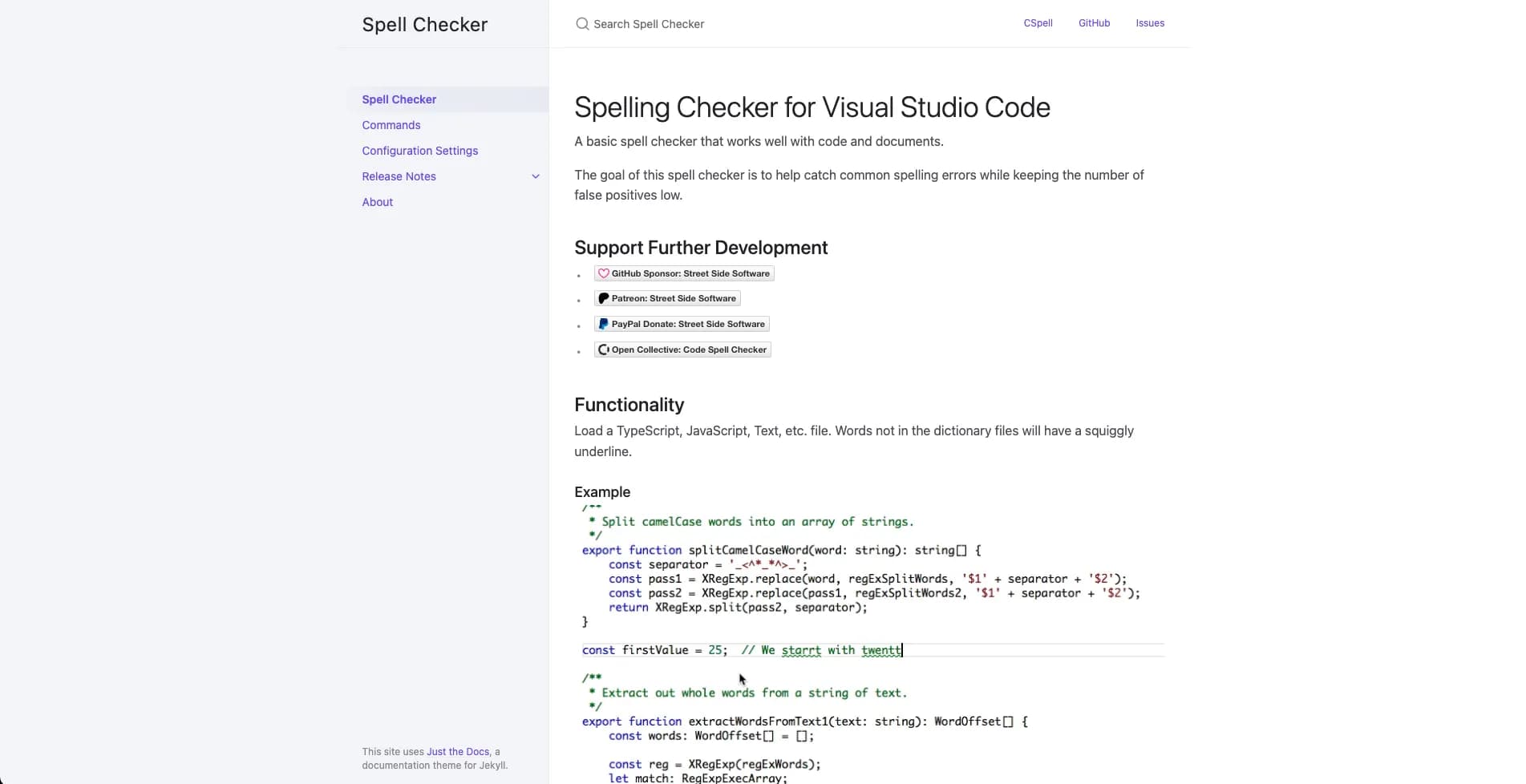
4. Code Spell Checker by Street Side Software
A comprehensive spelling checker for source code. Catch common spelling errors, which can be a lifesaver for code documentation and comments.

5. GitHub Copilot by GitHub
GitHub Copilot is your AI pair programmer. It helps you write code faster and with fewer errors. It suggests whole lines or blocks of code as you type, helping you code more efficiently.

6. GitHub Pull Requests and Issues by GitHub
This extension makes it easy to review and manage GitHub pull requests and issues in VS Code. It offers a seamless integration for managing your project's GitHub aspects directly from your editor.

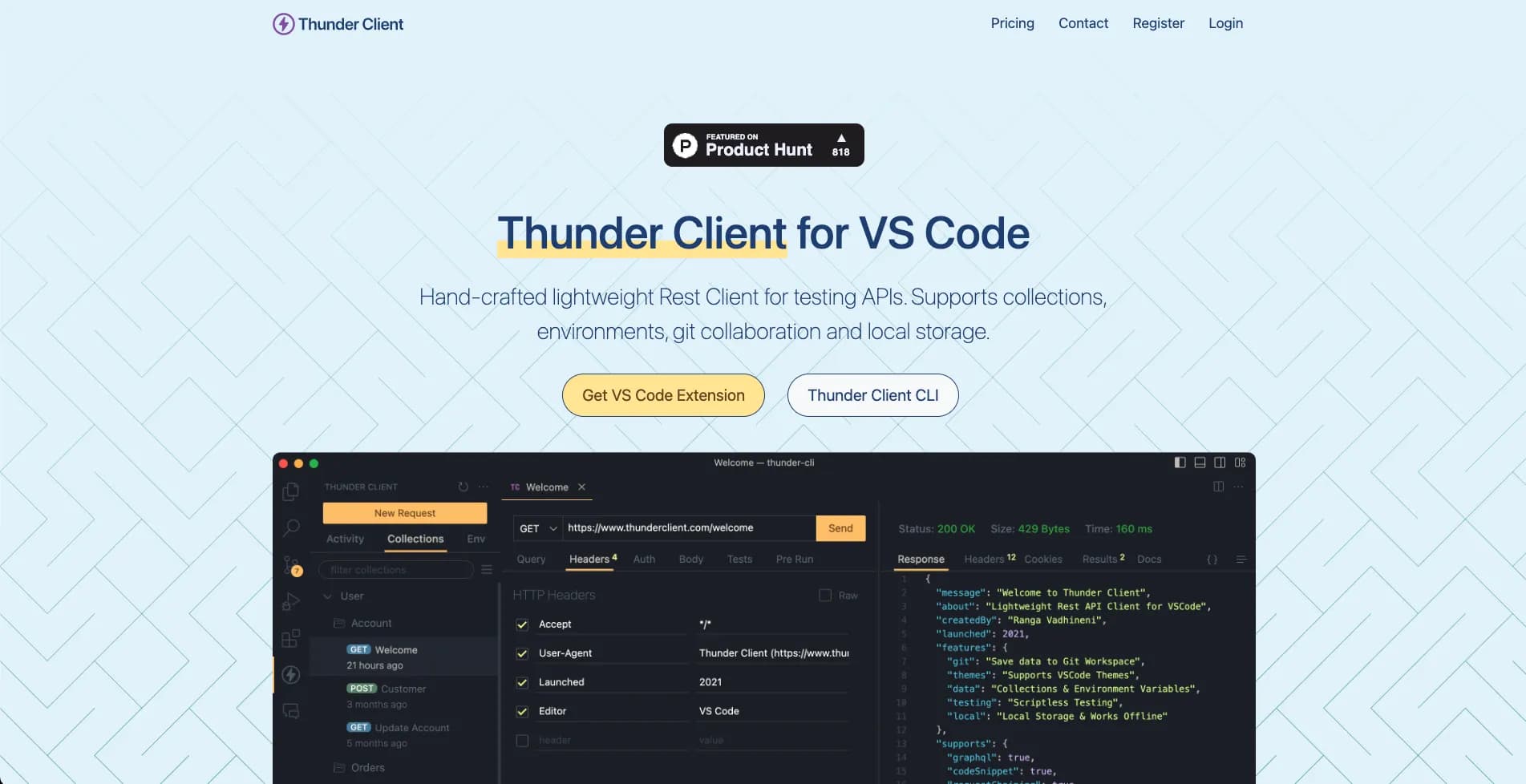
7. Thunder Client by Ranga Vadhineni
Thunder Client is a lightweight Rest API Client for VS Code. It's a handy tool for testing HTTP requests and debugging API issues right inside your editor.

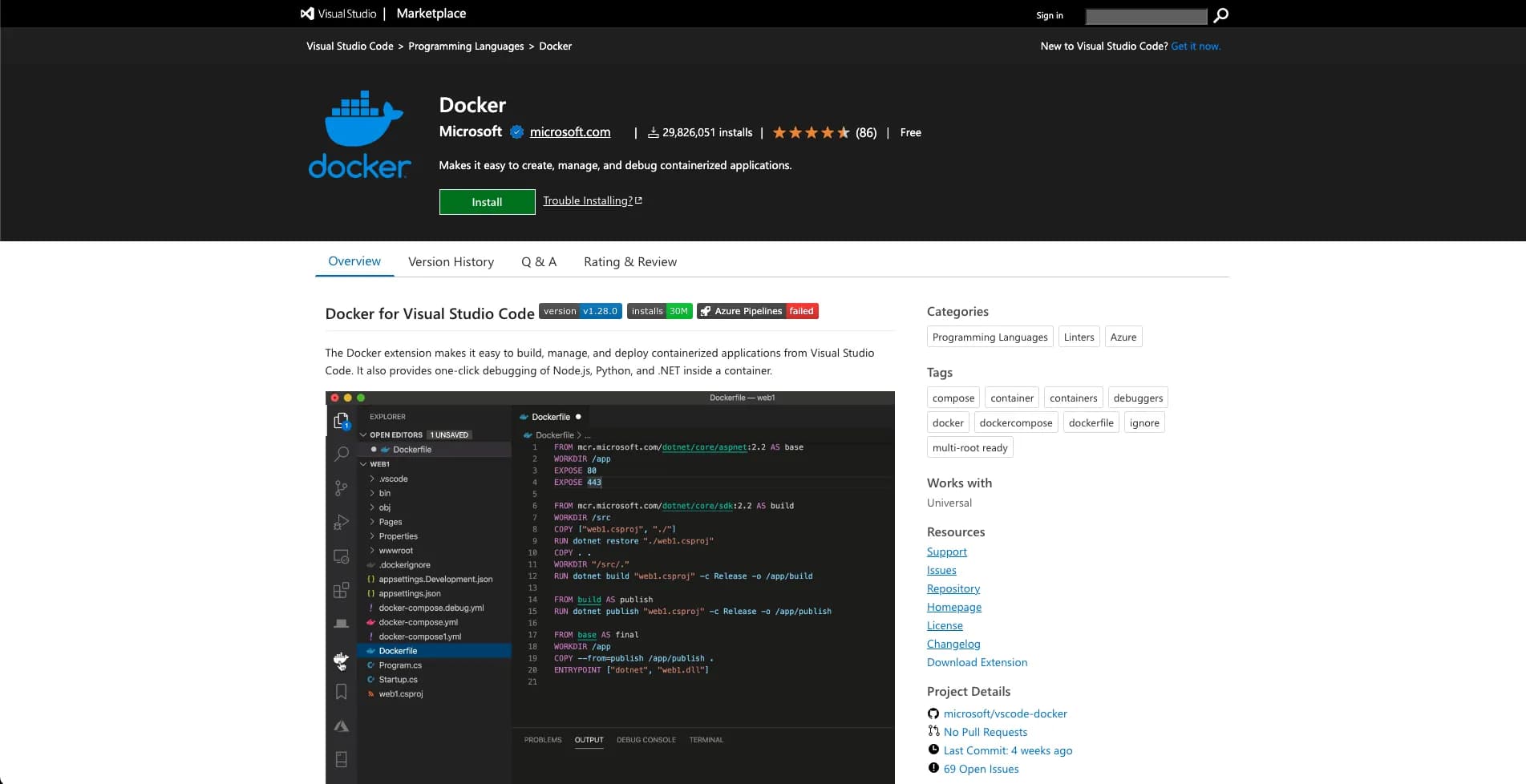
8. Docker by Microsoft
The Docker extension makes it easy to build, manage, and deploy containerized applications from VS Code. It integrates seamlessly with Docker and provides a smooth user experience for developers working with containers.

9. Polacode by PNP
Polacode allows you to take beautiful, Polaroid-like snapshots of your code. It's perfect for sharing code snippets in a visually appealing way.

10. Material Icon Theme by Philipp Kief
This extension provides a set of Material Design Icons for Visual Studio Code. It enhances the visual appeal and makes it easier to navigate your project's file structure.
List of Extra Extensions
Lorem Impsum https://marketplace.visualstudio.com/items?itemName=Tyriar.lorem-ipsum https://github.com/Tyriar/vscode-lorem-ipsum lorem-ipsum-vs-screen.webp Random Everything https://marketplace.visualstudio.com/items?itemName=helixquar.randomeverything https://github.com/helixquar/randomeverything random-everything-vs-screen.webp Todo Tree https://marketplace.visualstudio.com/items?itemName=Gruntfuggly.todo-tree https://github.com/Gruntfuggly/todo-tree todo-tree-vs-screen.webp VS Sequential Number https://marketplace.visualstudio.com/items?itemName=neptunedesign.vs-sequential-number https://github.com/neptunedesign/vs-sequential-number vs-sequential-number-screen.webp
List of Extra Extensions
1. Lorem Ipsum by Daniel Imms
Lorem Ipsum generates placeholder text for your projects. This extension is useful for filling in content areas while designing and testing layouts.

2. Random Everything by Helixquar
Random Everything provides tools to generate random data, such as numbers, strings, colors, and more. It's particularly useful for testing and seeding databases.

3. Todo Tree by Gruntfuggly
Todo Tree scans your codebase for TODO comments and displays them in an easy-to-navigate tree view. It helps you keep track of unfinished tasks and issues directly within VS Code.

4. VS Sequential Number by Neptune Design
VS Sequential Number generates sequential numbers within your code. This can be useful for creating ordered lists, adding identifiers, and more.

Conclusion
Incorporating these essential VSCode extensions into your development workflow can significantly enhance your productivity and code quality. Each extension offers unique functionalities that cater to various aspects of coding, from version control and code formatting to debugging and project management. By utilizing tools like GitLens for advanced Git insights, Prettier for maintaining consistent code style, and GitHub Copilot for AI-powered code suggestions, you can streamline your development process and focus more on writing high-quality code.
Additionally, extensions like Docker and Thunder Client simplify working with containers and APIs, while Polacode and Material Icon Theme improve the visual aspects of your coding environment. The extra extensions, such as Lorem Ipsum for placeholder text generation and Todo Tree for task management, further enhance your efficiency by addressing specific needs.
Adopting these extensions will not only make your coding experience more enjoyable but also equip you with the tools necessary to tackle complex projects with confidence. Embrace these powerful VSCode extensions and take your coding skills to the next level.
